În CSS, proprietatea vertical-align controlează alinierea verticală a elementelor la nivel inline sau a celulelor tabelului în cadrul elementului care le conține. Se aplică elementelor care fac parte dintr-o linie de text sau sunt afișate ca bloc inline sau celulă de tabel.
Proprietatea „aliniere verticală” este folosită în mod obișnuit pentru elementele inline, cum ar fi imaginile, textul sau elementele inline-block dintr-o linie de text. Nu se aplică direct elementelor la nivel de bloc; cu toate acestea, puteți utiliza tehnici precum flexbox sau poziționare pentru a le alinia vertical.
Sintaxă:
Iată sintaxa de bază pentru proprietatea vertical-align:
selector { vertical-align: value; } „Valoarea” poate fi una dintre următoarele opțiuni:
| De bază: | Aliniază linia de bază a elementului cu linia de bază a elementului părinte. Aceasta este valoarea implicită pentru majoritatea elementelor.
| Sub: | Aliniază linia de bază a elementului cu linia de bază indice a fontului elementului părinte.
| Super: | Aliniază linia de bază a elementului cu linia de bază superscript a fontului elementului părinte.
| Top: | Aliniați partea superioară a elementului cu partea superioară a celui mai înalt element de pe linia din caseta de linie.
| Text-top: | Aliniază partea de sus a elementului cu partea de sus a fontului elementului părinte.
| Mijloc: | Centrează vertical elementul în raport cu elementul părinte.
| Fund: | Aliniați partea de jos a elementului cu partea de jos a celui mai de jos element de pe linia din caseta de linie.
| Text-jos: | Aliniați partea de jos a elementului cu partea de jos a fontului elementului părinte.
| Procent: | Elementul este aliniat vertical la un procent specificat din înălțimea liniei. De exemplu, vertical-align: 50% va centra elementul vertical în cadrul elementului părinte.
NOTĂ: Amintiți-vă că „alinierea verticală” are comportamentul său specific în funcție de tipul de element și de contextul în care este utilizat, astfel încât efectele sale ar putea să nu fie întotdeauna simple. Este deosebit de util pentru alinierea elementelor inline cu text sau alte elemente inline.
Exemple
Iată câteva detalii suplimentare și exemple legate de proprietatea „vertical-align” în CSS:
1. Alinierea liniei de bază:
sunt cântăreți
De bază Alt text
2. indice și indice:
| Alinierea verticală: | Subvaloarea aliniază linia de bază a elementului cu linia de bază indice a fontului elementului părinte, făcându-l să apară ca indice. Pe de altă parte,
| aliniere verticală: | Super aliniază linia de bază a elementului cu linia de bază superscript a fontului elementului părinte.
H2O este apa. X2+ și2= r2
concat șir java
3. Alinierea de sus și de jos:
| Alinierea verticală: | Valoarea superioară aliniază partea de sus a elementului cu partea de sus a celui mai înalt element de pe linia din caseta de linie. În mod similar,
| aliniere verticală: | Partea de jos aliniază partea de jos a elementului cu partea de jos a celui mai jos element de pe linia din caseta de linie.
Aliniat în partea de sus Aliniat în jos
4. Alinierea la mijloc:
| Alinierea verticală: | Valoarea de mijloc centrează vertical elementul în raport cu elementul părinte. Acesta este adesea folosit pentru a centra pictograme sau imagini în text.
Această pictogramă este centrată vertical 
5. Alinierea text-sus și text-jos:
| Alinierea verticală: | Valoarea text-top aliniază partea de sus a elementului cu partea de sus a fontului elementului părinte și
| aliniere verticală: | Text-bottom aliniază partea de jos a elementului cu partea de jos a fontului elementului părinte.
Text-sus aliniat Text-aliniat de jos
6. Aliniere procentuală:
Utilizarea unei valori procentuale cu aliniere verticală vă permite să aliniați elementul pe verticală la un anumit procent de înălțime a liniei. De exemplu, vertical-align: 50% va centra elementul la jumătate din înălțimea liniei.
Centrat pe verticală
shweta tiwari
7. Centrarea verticală a elementelor la nivel de bloc:
Pentru a centra vertical un element la nivel de bloc în interiorul său părinte, puteți utiliza aspectul flexbox sau grilă.
Flexbox example: html Vertically Centered css .parent { display: flex; justify-content: center; align-items: center; height: 200px; /* Set the desired container height */ } 8. Centrare verticală cu înălțimea elementului necunoscută:
Dacă nu cunoașteți înălțimea elementului pe care doriți să-l centrați pe verticală, puteți utiliza o combinație de poziție și transformare:
html Vertically Centered (Unknown Height) CSS .parent { position: relative; height: 200px; /* Set the desired container height */ } .child { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } 9. Centrare verticală cu text cu mai multe linii:
Pentru a centra vertical textul cu mai multe linii într-un container, puteți utiliza o combinație de flexbox și un pseudo-element:
html Multi-line <br>Vertically Centered Text CSS .parent { display: flex; align-items: center; height: 200px; /* Set the desired container height */ } .child { flex: 1; text-align: center; } .child::before { content: ''; display: inline-block; vertical-align: middle; height: 100%; } 10. Centrarea verticală a imaginilor într-un container cu diferite rapoarte de aspect:
Dacă aveți imagini cu diferite raporturi de aspect pe care doriți să le centrați într-un container, puteți utiliza o combinație de flexbox și object-fit:
HTML:
<img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css.webp" alt="Image 1"> <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css.webp" alt="Image 2">
CSS:
ce luni sunt q3
.parent { display: flex; align-items: center; justify-content: center; height: 200px; /* Set the desired container height */ } img { object-fit: contain; max-height: 100%; } 11. Combinarea alinierii verticale cu înălțimea liniei:
Puteți combina proprietatea de aliniere verticală cu proprietatea de înălțime de linie pentru a obține o aliniere verticală mai precisă, în special cu dimensiuni mai mari ale fontului.
.element { font-size: 24px; line-height: 1.5; vertical-align: middle; } 12. Utilizarea afișajului Proprietăți pentru aliniere:
În timp ce alinierea verticală funcționează în principal cu elemente la nivel inline, puteți modifica proprietatea de afișare pentru a obține alinierea verticală pentru elementele la nivel de bloc în contexte specifice.
.container { display: table-cell; vertical-align: middle; } 13. Alinierea verticală în tabele:
Proprietatea de aliniere verticală este adesea folosită în celulele tabelului (
) pentru a controla alinierea conținutului în celule. | td { vertical-align: middle; } 14. Alinierea elementelor inline-bloc:
Puteți utiliza alinierea verticală pentru a alinia elemente de bloc în linie într-o linie de text, de exemplu, pictograme alături de text.
<span>⭐</span> Star Rating .icon { vertical-align: middle; font-size: 24px; } Acestea sunt doar câteva exemple de gestionare a alinierii verticale în diferite scenarii. În funcție de aspectul și cerințele dvs. specifice, este posibil să fie necesar să adaptați sau să combinați aceste tehnici pentru a obține rezultatele dorite. CSS oferă diverse instrumente pentru a gestiona eficient alinierea verticală în diverse contexte.
e r exemple de model
Rețineți că, în timp ce proprietatea de aliniere verticală are utilizări, există soluții mai cuprinzătoare pentru toate scenariile de aliniere, în special pentru elementele la nivel de bloc. Pentru aspecte mai complexe și cerințe de aliniere, este recomandată explorarea tehnicilor moderne de aspect CSS, cum ar fi Flexbox, CSS Grid sau chiar valorile de poziție CSS (cum ar fi absolute și relative), pentru a obține rezultatele dorite mai eficient și mai previzibil.
Amintiți-vă că „alinierea verticală” afectează doar elementele la nivel de linie sau celulele tabelului. Utilizați tehnici precum flexbox, aspectul grilei sau poziționarea pentru a alinia vertical elementele la nivel de bloc.
Mai multe exemple
table, th, td{ border: 2px solid red; border-collapse: collapse; font-size: 20px; } #super{ vertical-align: super; } #sub{ vertical-align: sub; } <table class="table"> <td>baseline</td> <td>middle</td> <td>bottom</td> <td>top</td> <td>Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. </td> </table> <h2> Use of super and sub values </h2> <h3>Using super value: x<span id="super">2</span>+ y<span id="super">2</span> = r<span id="super">2</span></h3> <h3> Chemical formula of Water by using sub value: H<span id="sub">2</span>O</h3> Testează-l acum Ieșire

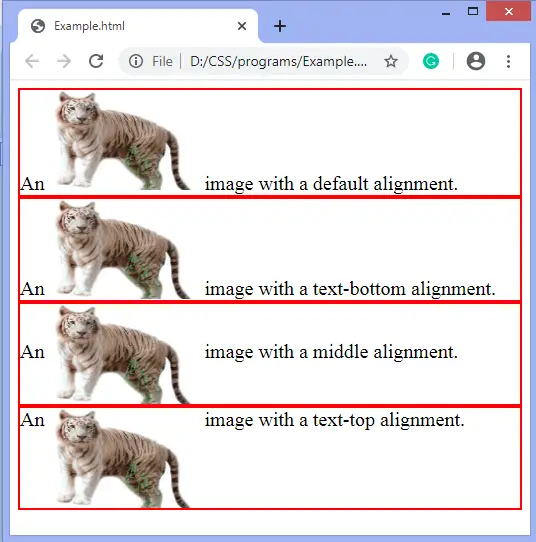
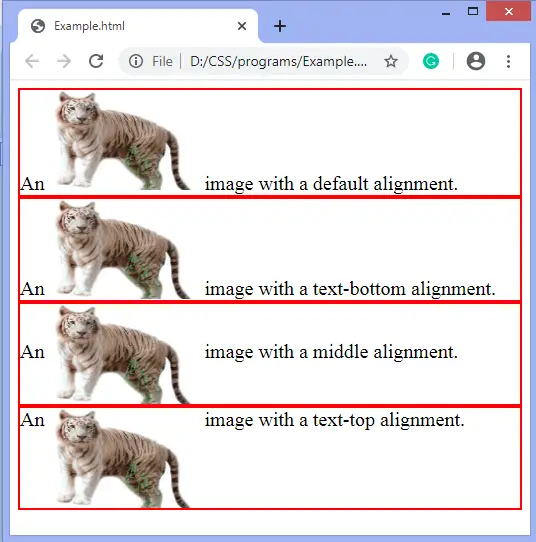
Acum, există un alt exemplu în care aliniem textul cu imaginea.
Exemplu
div{ font-size: 20px; border: 2px solid red; } img{ width:150px; height: 100px; } img.top { vertical-align: text-top; } img.bottom { vertical-align: text-bottom; } img.middle { vertical-align: middle; } An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp"> image with a default alignment. An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp" alt> image with a text-bottom alignment. An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp" alt> image with a middle alignment. An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp" alt> image with a text-top alignment. Testează-l acum Ieșire

Avantajele alinierii verticale în CSS
| Ușor de utilizat pentru elementele inline: | Proprietatea de aliniere verticală este simplă pentru alinierea elementelor, cum ar fi imagini, pictograme sau text, într-o linie de text sau alte elemente.
| Suport larg pentru browser: | Proprietatea de aliniere verticală are suport bun pentru browser și este acceptată pe scară largă în diferite browsere.
| Opțiuni multiple de aliniere: | Oferă diverse opțiuni de aliniere, cum ar fi linia de bază, mijlocul, sus, jos, text-sus, text-jos, indice și superscript, oferind dezvoltatorilor flexibilitate în alinierea elementelor în funcție de cerințele lor.
| Alinierea receptivă: | Poate fi folosit în design responsive pentru a adapta alinierea verticală în funcție de dimensiunea containerului sau de spațiul disponibil.
| Simplitate pentru elementele inline: | Pentru alinierea elementelor mici, cum ar fi pictograme sau imagini într-o linie de text, proprietatea de aliniere verticală oferă o soluție relativ simplă, fără a necesita tehnici complexe de aspect.
| Reglaj fin: | Proprietatea permite reglarea fină a poziției verticale a elementelor, ceea ce poate fi util pentru atingerea obiectivelor specifice de proiectare.
| Coerența cu celulele tabelului: | În contextul tabelelor, proprietatea vertical-align controlează alinierea conținutului în celulele tabelului. Acest lucru poate ajuta la menținerea coerenței între aspectele bazate pe tabel.
| Combinarea cu text: | Aliniază eficient elementele cu conținutul textului, cum ar fi alinierea pictogramelor sau etichetele în linie cu textul adiacent.
| Menținerea raporturilor de aspect: | Atunci când aliniați imagini sau pictograme într-o linie de text, alinierea verticală poate ajuta la menținerea raportului de aspect al acestor elemente, mai ales atunci când este combinată cu dimensiuni adecvate de font și înălțimi ale liniilor.
| Remedieri rapide de aliniere: | Când aveți nevoie de remedieri rapide pentru problemele de aliniere verticală, în special în scenariile cu conținut mixt, alinierea verticală poate oferi o soluție rapidă fără a necesita o restructurare extinsă a aspectului.
| Stilul de e-mail CSS: | În e-mailurile HTML, în care aspectele complexe trebuie să fie mai bine acceptate, utilizarea alinierii verticale poate fi utilă pentru alinierea verticală de bază a elementelor, fără a vă baza pe foi de stil externe sau pe tehnici complexe.
| Compatibil cu display: | inline-block: proprietatea vertical-align este compatibilă cu elementele inline-block, permițând alinierea verticală ușoară a acestor elemente în cadrul unei linii.
| Menținerea consistenței: | Pentru elementele care fac parte din datele tabelare sau care trebuie aliniate cu elemente similare pe diferite rânduri sau coloane, alinierea verticală poate ajuta la menținerea coerenței vizuale.
| Compatibilitate browser: | Spre deosebire de unele tehnici CSS mai noi, vertical-align face parte din CSS de mult timp și se bucură de o bună compatibilitate între browsere.
Dezavantajele alinierii verticale în CSS
| Limitat la elemente inline: | Cea mai semnificativă limitare a proprietății de aliniere verticală este că funcționează numai pentru elementele de nivel inline sau celulele tabelului. Nu se aplică direct elementelor la nivel de bloc. Acest lucru poate face alinierea verticală mai dificilă pentru elemente mai mari sau amenajări complexe.
| Comportament inconsecvent: | Alinierea verticală poate fi dificilă și inconsecventă, în special cu diferite dimensiuni de font, înălțimi de linii și elemente imbricate. Aceeași valoare de aliniere verticală poate produce rezultate diferite în funcție de context.
| Particularități ale browserului: | Unele browsere mai vechi pot avea interpretări inconsecvente sau ciudații cu proprietatea de aliniere verticală, ceea ce poate duce la rezultate neașteptate. Cu toate acestea, această problemă s-a îmbunătățit odată cu avansarea browserelor moderne.
| Control limitat asupra spației: | Proprietatea vertical-align se ocupă în primul rând cu alinierea elementelor pe verticală, dar oferă doar un mic control asupra distanței dintre elemente. Ajustarea spațierii necesită adesea modificări suplimentare CSS sau HTML.
| Flexbox și Grid ca alternative: | Pentru cerințe de aspect mai complexe și alinierea verticală a elementelor la nivel de bloc, dezvoltatorii se bazează adesea pe Flexbox sau CSS Grid, care oferă soluții mai robuste și mai previzibile.
| Nu este potrivit pentru centrare completă: | În timp ce alinierea verticală este utilă pentru alinierea verticală a elementelor inline, este potrivită pentru centrarea completă (orizontală și verticală) elemente la nivel de bloc cu tehnici CSS suplimentare.
| Nume înșelător: | Numele „vertical-align” poate induce în eroare deoarece nu aliniază elementul pe verticală așa cum se așteaptă adesea dezvoltatorii. În schimb, controlează alinierea conținutului elementului în caseta sa de linie.
| Complexitate cu diferite fonturi: | Comportamentul alinierii verticale poate fi imprevizibil atunci când se lucrează cu elemente de diferite dimensiuni de font și înălțimi ale liniilor. Acest lucru poate face dificilă alinierea verticală consistentă.
| Limitat pentru aspecte complexe: | Este nepotrivit pentru aspecte sau scenarii complexe în care trebuie să aliniați vertical elemente mai mari, la nivel de bloc, într-un container părinte.
| Compatibilitate între browsere: | În timp ce browserele moderne au suport îmbunătățit pentru alinierea verticală, browserele mai vechi pot prezenta în continuare inconsecvențe sau comportament neașteptat.
| Tehnici alternative: | Tehnicile moderne de aspect CSS, cum ar fi Flexbox și CSS Grid, oferă modalități mai puternice și mai previzibile de a gestiona cerințele complexe de aspect, inclusiv alinierea verticală atât a elementelor inline, cât și la nivel de bloc.
| Considerații privind accesibilitatea: | Utilizarea alinierii verticale pentru aspect ar putea să nu fie cea mai accesibilă abordare, deoarece ar putea interfera cu cititoarele de ecran și alte tehnologii de asistență. HTML semantic și tehnicile CSS adecvate sunt adesea alegeri mai bune pentru accesibilitate.
| Provocări de depanare: | Depanarea comportamentului neașteptat sau a problemelor de aliniere legate de alinierea verticală poate fi uneori dificilă, mai ales atunci când aveți de-a face cu elemente imbricate și diferite dimensiuni ale fonturilor.
| Evoluția aspectului web: | Pe măsură ce peisajul dezvoltării web evoluează, noile tehnici de aspect precum CSS Grid Layout și Flexbox oferă soluții mai moderne și mai cuprinzătoare pentru provocările de aspect, făcând potențial alinierea verticală mai puțin relevantă pentru multe scenarii.
În general, în timp ce proprietatea de aliniere verticală este utilă pentru alinierea elementelor inline sau a celulelor tabelului într-o linie de text, dezvoltatorii au adesea nevoie de alte tehnici CSS pentru cerințe mai avansate de aspect și poziționare, în special atunci când au de-a face cu elemente la nivel de bloc sau machete complexe. CSS Flexbox și CSS Grid sunt alternative puternice pentru o aliniere mai largă și controlul poziționării.
Concluzie
Proprietatea de aliniere verticală este utilă pentru alinierea elementelor în linie în celulele text sau tabel. Cu toate acestea, are limitări și poate fi dificil de utilizat în mod eficient pentru aspecte complexe sau elemente la nivel de bloc. Dezvoltatorii ar trebui să ia în considerare tehnicile moderne de aspect CSS care oferă mai mult control și flexibilitate asupra alinierii și poziționării.